CBS Yazılımlarında API Kullanımı
- API Tanımı
İngilizce açılımı Application Programming Interface olan API bir başka deyişle Uygulama Programlama Arayüzü bir yazılımın bir başka yazılımın fonksiyon ve özelliklerini bir bütün olarak kullanmak üzere oluşturulmuş ve yazılımcılar için kendi yazılımlarını geliştirmede yardımcı arayüzlerdir.
Dolayısıyla uygulamamızda bir başka uygulamanın API'sini kullandığımızda o uygulamanın api de sağladığı yeteneklerini de kullanmış oluruz. Örnek vermek gerekirse, bir twitter api sini uygulamamızda kullanıyorsak orada ki yetkimiz dahilinde olan bir tweet atma veya hesapta bulunan başka tweetleri takip etme gibi işlemleri gerçekleştirebiliriz.
- API Nasıl kullanılır?
Her yazılımın kendi içinde farklı bir sistemi mevcuttur. Bu sistemlerin farklı gereksinimleri vardır. Örneğin, mobil uygulamalarımızda bir uygulama çalıştıracaksak uygulamanın iOS ya da Android işletim sistemlerinin farklı sürümlerine ihtiyaç duyar ve bu sistemleri destekler. Eğer uygulamamızda Java API' si kullanacaksak sistemimizde onu destekleyen JAVA Platformunun da yüklü olması gereklidir.
API' nin yazıldığı dili de temel düzeyde de olsa bilmemiz geliştirdiğimiz projelerde etkin bir ürün çıkarmak için önemli. API kullanırken o API hizmetini sağlayan yazılımın documents kısmında belirtilen bilgiler doğrultusunda uygulamalarımızda API kullanabiliriz.
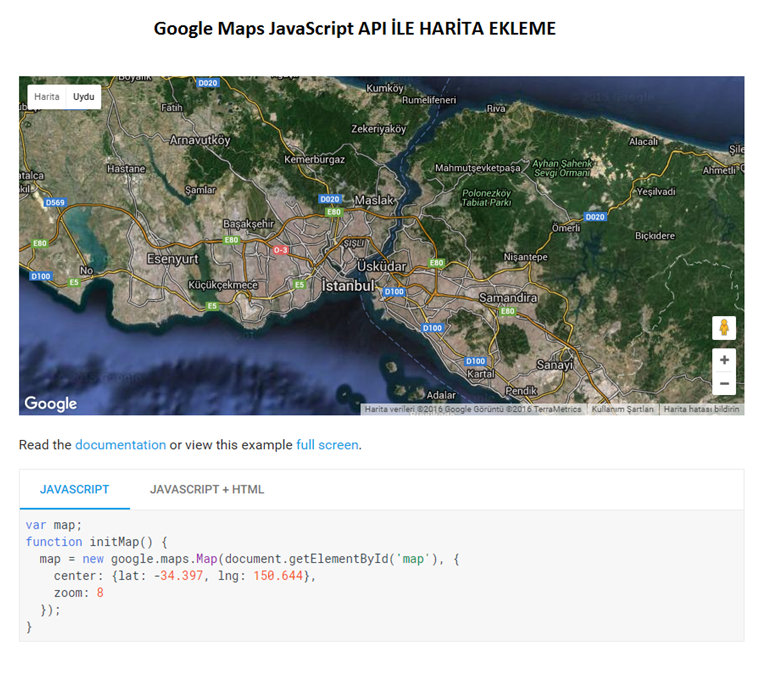
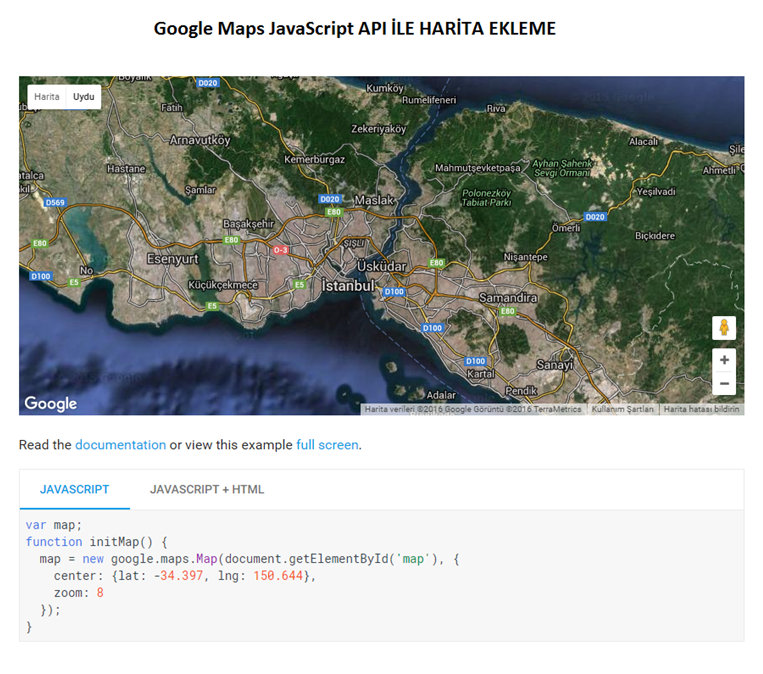
Örneğin, Google MAPS API kullanacaksak https://developers.google.com/maps/ adresinde belirtilen adımları takip etmemiz ve bir API Key e sahip olmamız gerekiyor. Bunun için bir gmail hesabımız olması yeterli. 
Google Maps JS API ile Basit Bir Harita Ekleme Şekli
CBS Yazılımlarında API Kullanımı
Cbs yazılımlarında API kullanırken özellikle sistem gereksinimleri ve özellikleri dikkate alınmalıdır. Harita uygulamalarımız web tabanlı ise kullanılacak yazılımın web API'leri veya web servislerinden faydalanılmalıdır. Eğer iOS sistem üzerinde çalışacak bir CBS uygulaması geliştiriyorsak varsa yazılımın iOS tabanlı API si kullanılmalıdır. Bu makale de dünya genelinde GIS uygulamalarda çok kullanılan JavaScript API örneklerinden ESRI firması ürünü olan ARCGIS uygulamasının yazılım geliştirenler için sunduğu ARCGIS JavaScript API' sinden bahsedeceğim.
- ARCGIS JavaScript API Kullanımı
JavaScript ArcGIS API kullanışlı web tabanlı harita uygulamaları oluşturmak için verimliliği maksimize etmek için tasarlanmıştır. ARCGIS JavaScript API, modern web teknolojisini ve yüksek performanslı uygulamalar ve verilerinizi kullanarak akıllı görseller oluşturmak için olanak güçlü coğrafi yetenekleri bir araya getiriyor. Bu yazılım açık kaynak kodlu olmadığından öncelikli olarak bunun için ESRI Lisansı satın almamız gerekiyor.
Şimdi ARCGIS JavaScript API kullanımına başlayalım: İlk adımda geliştirdiğimiz web projemizde oluşturduğumuz bir sayfaya gerekli referansları ekleyelim.
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"> <script src="https://js.arcgis.com/3.16/"></script>
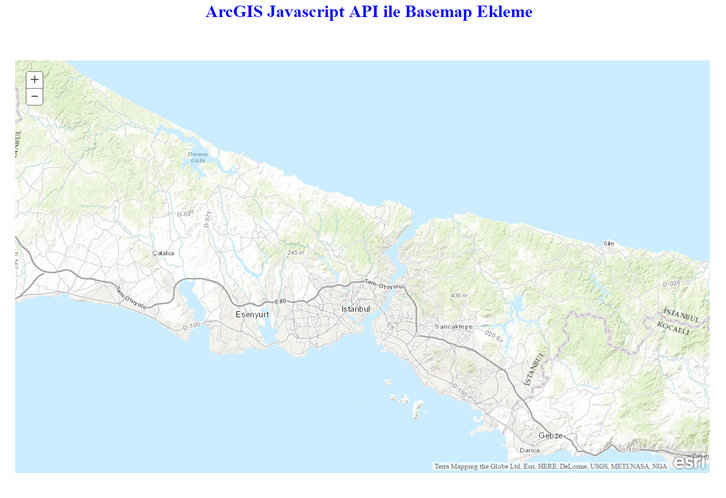
Daha sonra uygulamamıza basemap ekleyelim. Ben sayfamda kullanacağım basemap'i sayfamı ortalayacak şekilde ayarladım.
Sayfamızın hangi bölümünde kullanacaksak harita div'inin css'lerini ayarlamamız gerekecek. Basemap eklemek için aşağıdaki Script kodlarını sayfamıza ekleyelim.
**************************************************************
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>Harita</title> <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"> <script src="https://js.arcgis.com/3.16/"></script> <script> require(["esri/map", "dojo/domReady!"], function(Map) { var map = new Map("map", { center: [-118, 34.5], zoom: 8, basemap: "topo" }); }); </script> </head> <body > <div style="color:#0000FF;text-align: center;"> <H1>ArcGIS Javascript API ile Basemap Ekleme</H1> </div> <div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'" style="padding: 50px 30px 50px 300px;width:1280px;height:760px;"></div> </body> </html> **********************************************************
Şekil-1'de görüldüğü gibi sayfamıza basemap eklenmiş oldu. Bundan sonra Javascript API'sinin bize sunduğu sınıf ve metodları kullanmaya geçebiliriz. Örneğimizde öncelikle haritaya bir grafik sembolü ekleyeceğiz sonra bu grafik sembolünü kullanarak koordinat bilgilerini almaya çalışacağız.
Öncelikle Script kodumuza aşağıdaki eklentileri yapalım. Haritamıza sembol eklemek için https://developers.arcgis.com/javascript/jsapi/simplemarkersymbol-amd.html adresinde detaylı açıklaması bulunan SimpleMarkerSymbol fonksiyonunu kullanacağız. Haritamıza nokta sembolü eklemeye çalışalım. Kullandığımız nokta sembolünün style bilgisini circle, kenarını solid ve dolgu rengini yeşil yaptım. Bu özelliği kendi isteğimize göre düzenleyebiliriz.
*************************************************************** <script> require(["esri/map", "esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleLineSymbol", "esri/Color","esri/graphic","dojo/domReady!"], function(Map,SimpleMarkerSymbol, SimpleLineSymbol, Color,Graphic) { var map = new Map("map", { center: [-118, 34.5], zoom: 8, basemap: "topo" }); var noktaSembolu= new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 10, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255,0,0]), 1), new Color([0,255,0,0.25])); map.on("click",function(evt){ var tiklananNokta=evt.mapPoint; var tiklanannoktaicerik={ AD:"Merhaba" }; var noktaGrafik=new Graphic(tiklananNokta,noktaSembolu,tiklanannoktaicerik); map.graphics.add(noktaGrafik); console.log(evt); }); }); </script> ***************************************************************
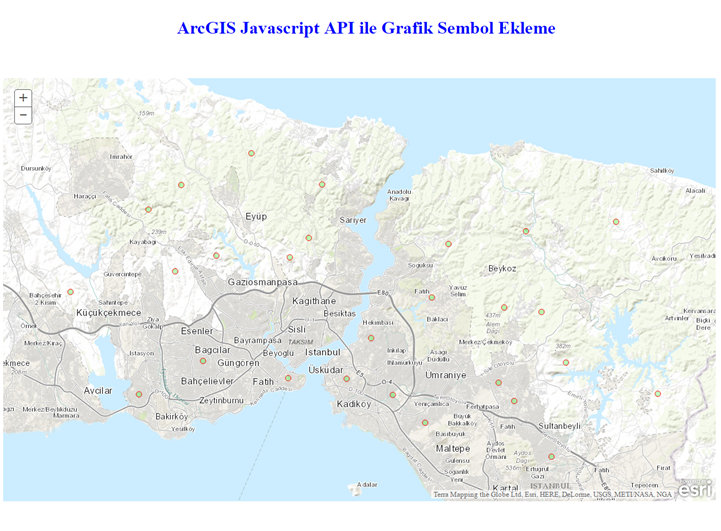
Şekil 2
Şekil-2'deki resimde haritamızın farklı bölgelerine eklediğimiz nokta sembolleri gözükmektedir. Şimdi ise eklenen herhangi bir noktadan koordinat bilgisi almaya çalışalım. Öncelikle map nesnemizin click event'inde mevcut point bilgisini alalım. Daha sonra info almada kullanacağımız InfoTemplate fonksiyonu için belirtilen https://developers.arcgis.com/javascript/jsapi/infotemplate-amd.html adreste mevcut bilgilerden faydalanarak eklediğimiz noktanın info bilgilerini ekranda gösterelim. Bununla ilgili Script kodu aşağıda eklenmiştir.
******************************************************************** <script> require(["esri/map", "esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleLineSymbol", "esri/Color","esri/graphic","esri/InfoTemplate","dojo/domReady!"], function(Map,SimpleMarkerSymbol, SimpleLineSymbol, Color,Graphic,InfoTemplate) { var map = new Map("map", { center: [-118, 34.5], zoom: 8, basemap: "topo" }); var noktaSembolu= new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 10, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255,0,0]), 1), new Color([0,255,0,0.25])); map.on("click",function(evt){ var tiklananNokta=evt.mapPoint; var tiklanannoktaicerik={ AD:"Merhaba" }; var infoTemplate = new InfoTemplate("Tıklanan Nokta Bilgisi","Nokta X: "+tiklananNokta.x+" <br> Nokta Y :"+tiklananNokta.y+" "); var noktaGrafik=new Graphic(tiklananNokta,noktaSembolu,tiklanannoktaicerik,infoTemplate); if(typeof(ilktiklandi)=="undefined") map.graphics.add(noktaGrafik); ilktiklandi=true; }); }); </script> ********************************************************************
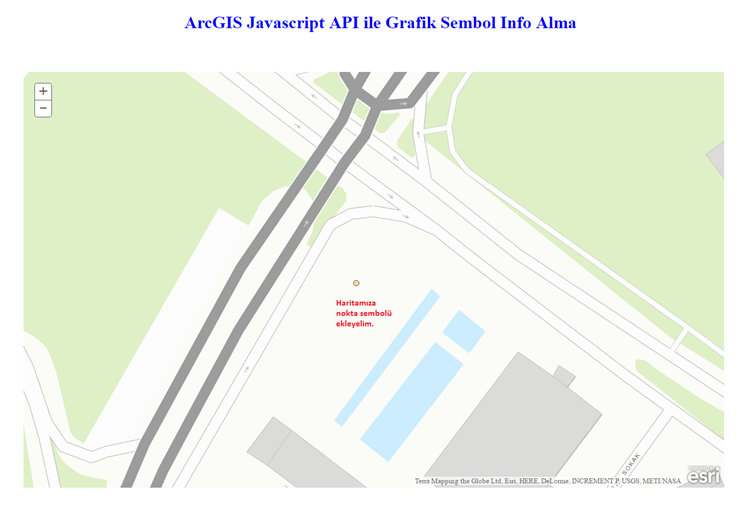
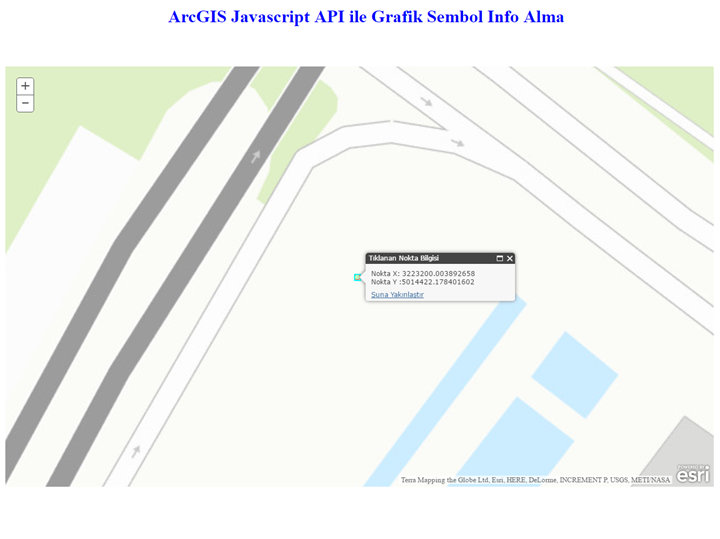
Şekil-3
Şekil-3' te görüldüğü gibi haritamıza bir nokta sembolü ekledik. Daha sonra bu noktanın koordinat bilgisini alacağız. 
Şekil-4
Şekil-4'te görüldüğü gibi haritamıza eklediğimiz nokta sembolünün info bilgileri ekrana yazdırmış olduk. ARCGIS JavaScript API'sinin çok farklı yeteneklere sahip sınıfların ve metodların bulunduğu bir kütüphanesi mevcuttur.
Bu sınıfları kendi harita servis katmanlarımızdan gelen geometrik verilerimiz üzerinde farklı biçimlerde kullanmamız mümkün. ARCGIS JavaScript API'si bu yönde çok fazla yeteneğe sahip bir API hizmeti sunmaktadır.