Flutter'da Leaflet Harita Entegrasyonu 2

Flutter’da Harita Entegrasyonu Nasıl Yapılır?
Günümüzde açık kaynak veri ve teknolojilerinin önemi gün geçtikçe daha da anlaşılmakta. Bu kapsamda İBB Açık Veri Portalı’ndan yararlanarak İstanbul Halk Ekmek Büfelerinin konumlarını harita üzerinde göstereceğiz. Uygulamayı Flutter kullanarak inşa edeceğiz.

Uygulamanın Oluşturulması
Öncelikle bilgisayarınızda Flutter ve ilgili SDK’ların yüklü olduğunu varsayıyoruz.
Eğer yüklü değilse yükleme adımlarını ”Flutter Kurulum” butonunu tıklayarak takip edebilirsiniz;
İlk olarak uygulamamızı aşağıdaki kodu çalıştırarak oluşturuyoruz;

Flutter Uygulamasını Oluşturma
Uygulamamızı oluşturduktan sonra kullanacağımız Flutter paketleri olan;
- Uzaktan veri çekeceğimiz için ‘http’,
- Harita bileşeni olarak kullanacağımız için ‘flutter_map’,
- Noktaların cluster görünümü için ‘flutter_map_marker_cluster’
paketlerini ‘pubspec.yaml’ dosyamıza ekliyoruz.
Klasör Yapısı
Paketlerimizi projeye eklediğimize göre klasör yapımızı kurup, uygulamayı kodlamaya başlayabiliriz. Projeyi daha iyi yönetebilmek adına sayfaların bulunacağı ‘page’, kendi yazacağımız bileşenler için ‘components’ ve servis, sabit, model gibi dosyalarımızın bulunacağı ‘core’ klasörlerini oluşturuyoruz.

Yazılım İçeriği
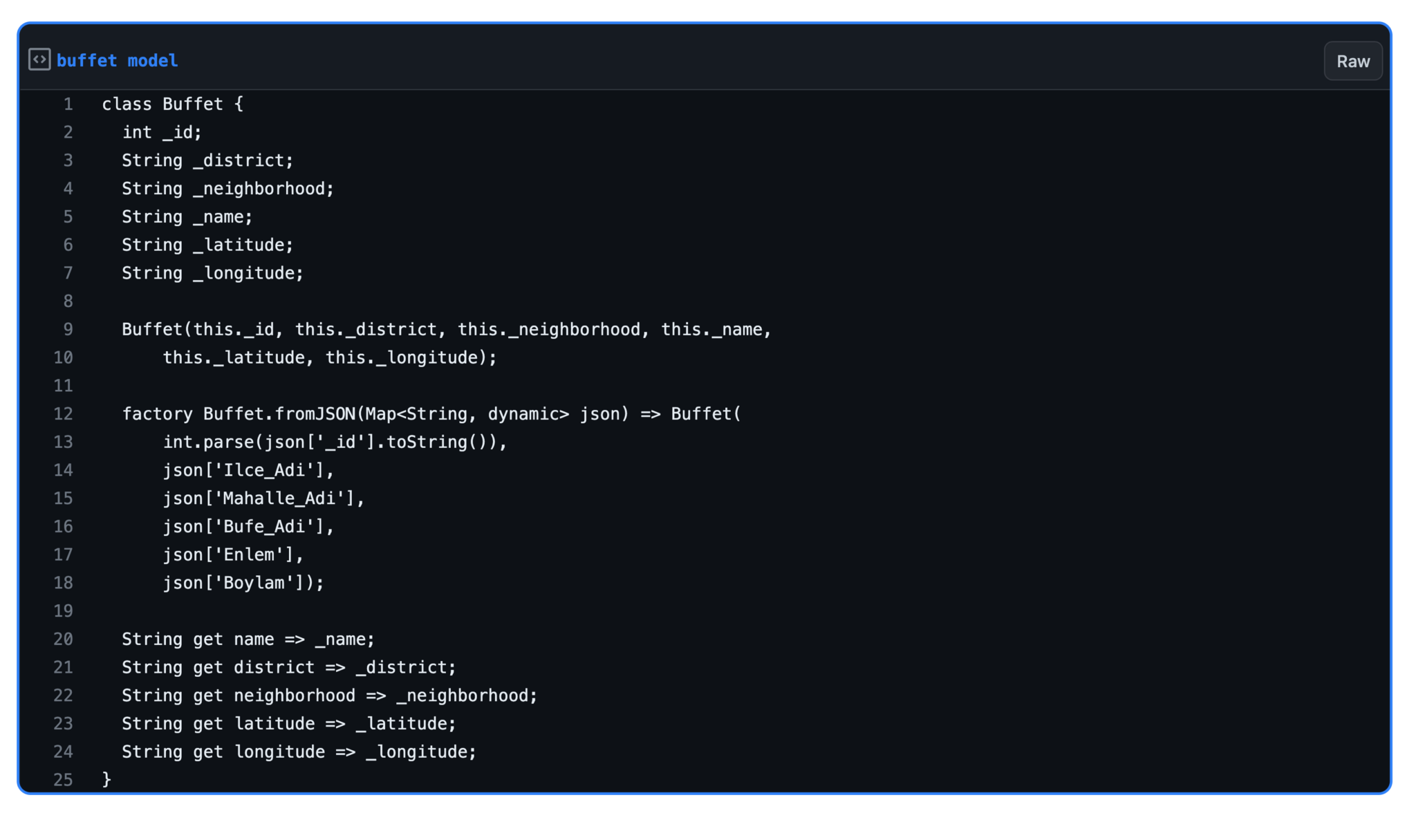
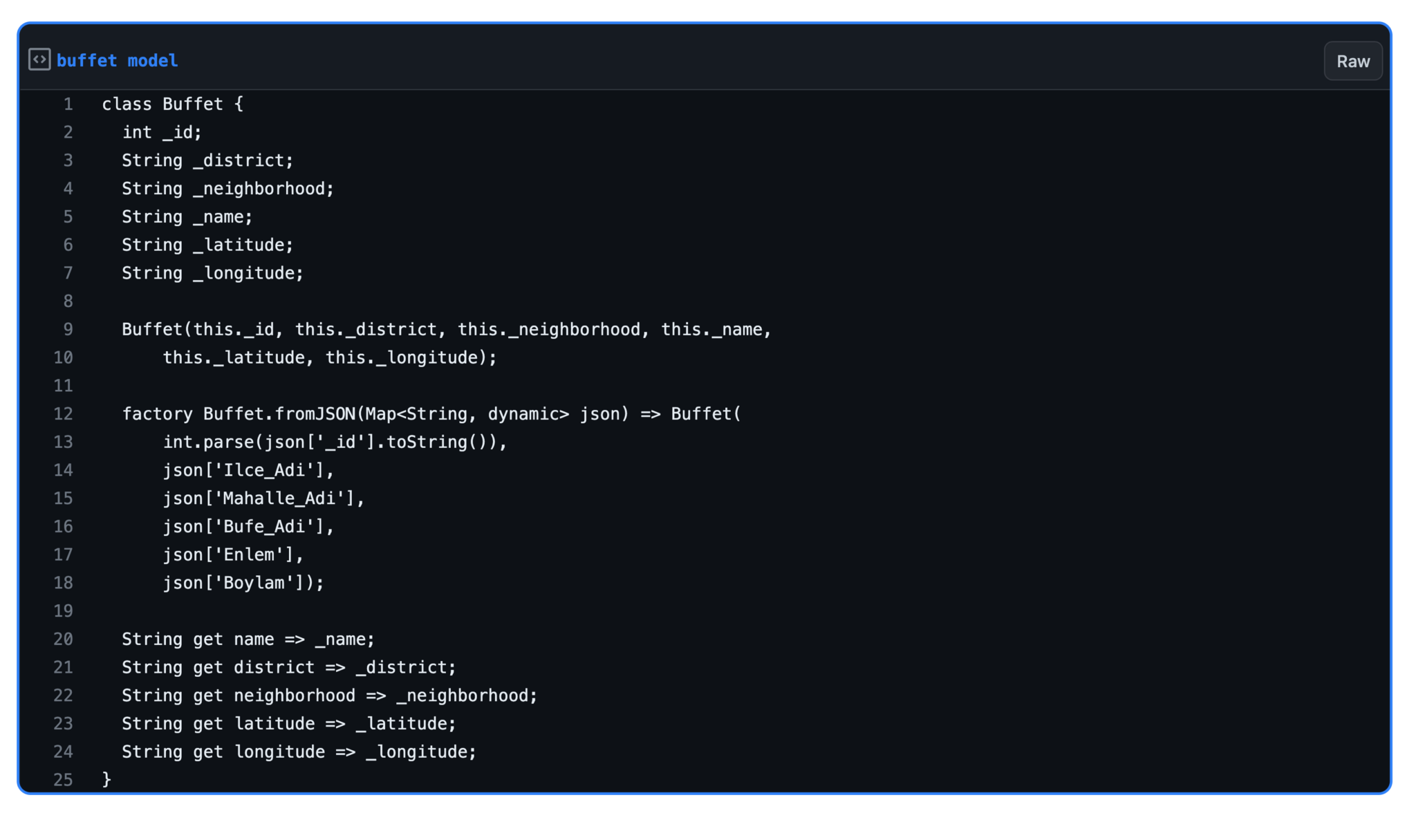
Kod bloklarını anlatmaya başlamadan önce projenin kodlarına ”github repositorysi” üzerinden ulaşabilirsiniz. OOP prensiplerini uygulamak için öncelikle API’dan aldığımız verinin modelini oluşturuyoruz.  Halk Ekmek Büfesi Verisinde Kullanılacak Model
Halk Ekmek Büfesi Verisinde Kullanılacak Model
API’dan aldığımız veriyi ‘http’ paketini kullanarak kaynaktan çekiyoruz ve aşağıdaki fonksiyonlar ile parse ediyoruz. Burada ‘getBuffets’ fonksiyonumuzu daha sonra FutureBuilder widgetımızda future olarak kullanacağız.

Büfe Modeline Uygun Şekilde Verilerin İşlenmesi
Veriyi de çektiğimize göre yavaş yavaş harita bileşenini oluşturmaya başlayabiliriz.
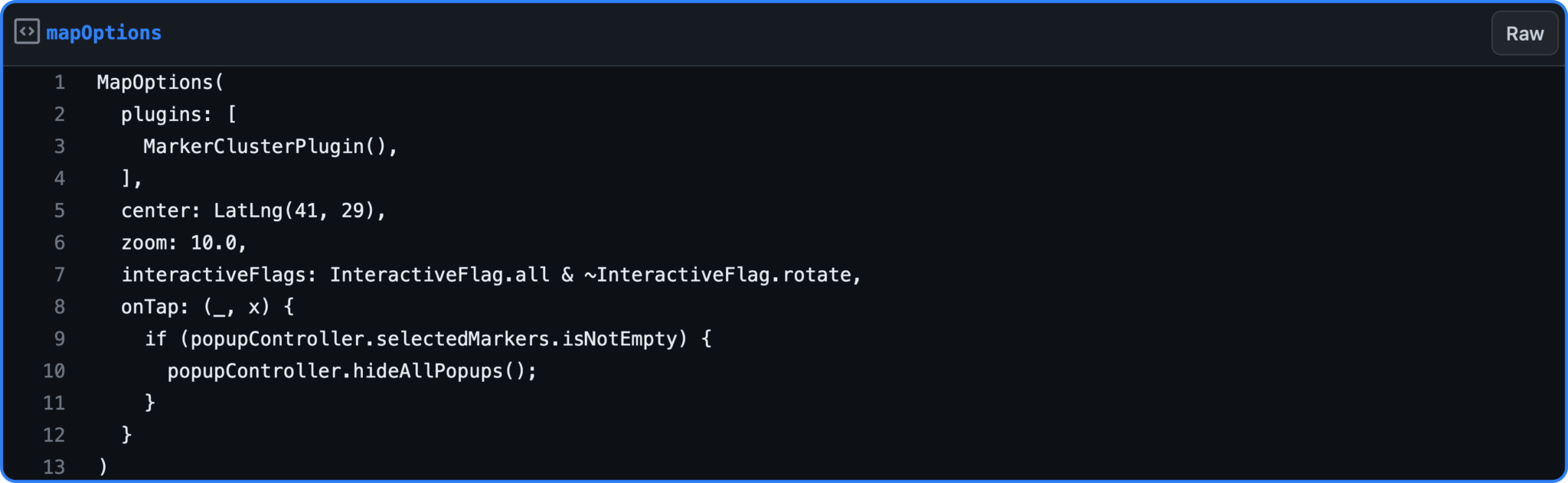
FlutterMap bileşenini Scaffold body parametresine ekliyoruz. Öncelikle yapmamız gereken harita bileşenine ‘options’ tanımlamak olacak. Büfe verisini cluster şeklinde göstereceğimiz için ‘plugins’ listesine ‘MarkerClusterPlugin()’ ekliyoruz. Ayrıca haritayı döndürme işlevinin olmasını istemiyoruz. Bu yüzden ‘interactiveFlags’ parametresine ‘InteractiveFlag.all & ~InteractiveFlag.rotate’ söz dizimini tanımlıyoruz.

Harita Altyapısı
Verilerin Görselleştirilmesi
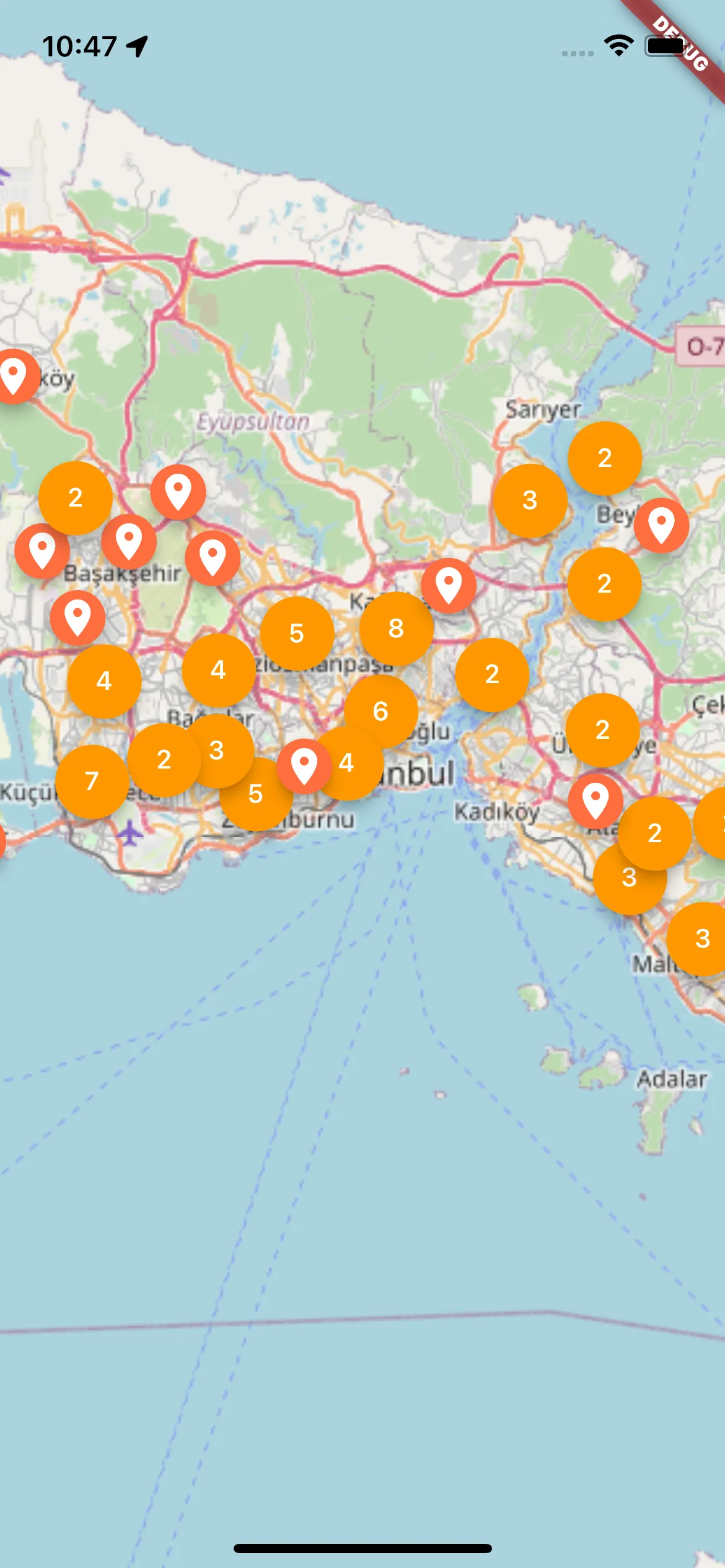
Harita bileşenimizin altyapısı oluşturduğumuza göre Açık Veri Portalı’ndan aldığımız verileri görselleştirme kısmına geçebiliriz. Harita teknolojilerinde yoğun nokta gösterimleri malesef performans kayıplarına neden olmakta. Bu kaybın önüne geçebilmek için büfe verimizi cluster şeklinde render edeceğiz.

Şehir Haritasında Bulunan Cluster Görünümü (Wifi Noktaları)
List şeklinde dönen API isteğimizi öncelikle ‘map’leyerek işlemlerimize başlıyoruz. Burda ‘Marker’ classından türettiğimiz ‘BuffetMarker’ classını kullanacağız.

Harita Üzerinde Göstereceğimiz Büfeler
‘Marker’ classı ile ekstra bilgi taşıyamadığımız için ‘BuffetMarker’ classını türetiyoruz. Daha sonra bu ekstra bilgileri harita üzerinde açacağımız ‘popup’ içinde kullanacağız.
BuffetMarker Modeli
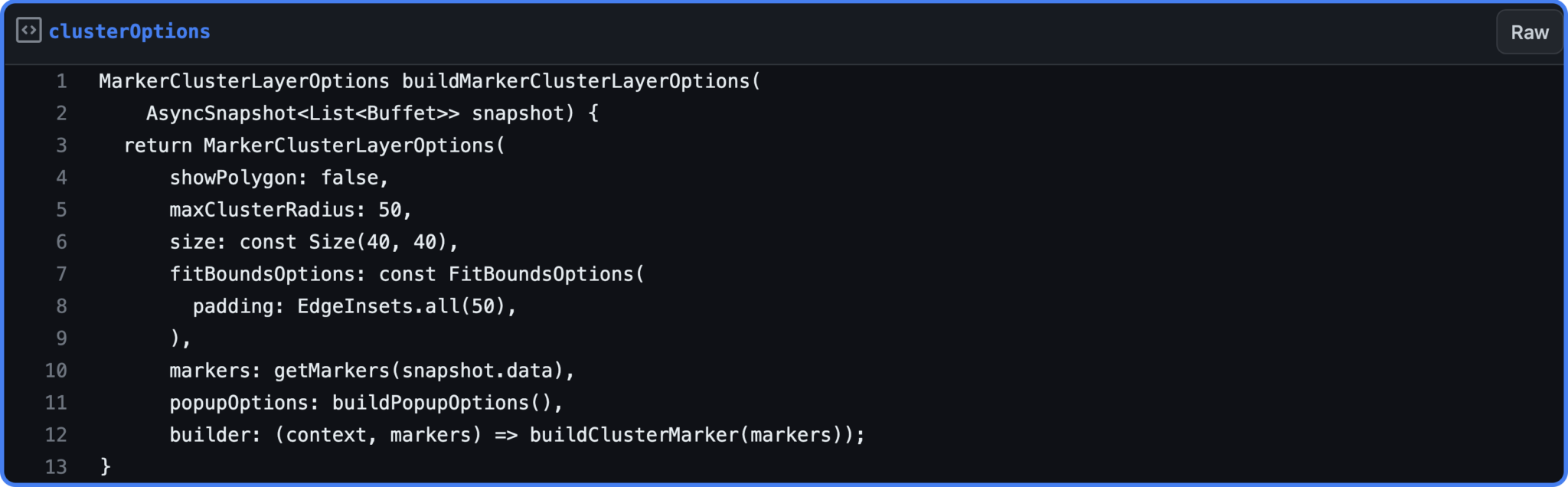
Büfe noktalarını da ürettiğimize göre bu noktaları cluster görünümüne çevirebiliriz. ‘MarkerClusterLayerWidget’ içine vereceğimiz seçeneklerde öncelikle ürettiğimiz noktalar var. Ayrıca ‘Marker’ classından türetilmiş ‘BuffetMarker’ sayesinde noktalara tıklandığında açılacak popup içine büfenin ismini yazdırabileceğiz.


Cluster Seçenekleri
Popup seçeneklerinde bulunan ‘popupBuilder’ parametresi marker olarak yalnızca ‘Marker’ classını kabul etmekte, biz ise ‘BuffetMarker’ classını kullanıyoruz. Bu durumu ise yukarıda bahsettiğim gibi ‘BuffetMarker’ classını ‘Marker’ classından türettiğimiz için aşabiliyoruz. ‘popupBuilder’ içinden ise ‘marker as BuffetMarker’ söz dizimi sayesinde eklediğimiz ekstra verilere ulaşabiliyoruz. Yoksa yalnızca ‘Marker’ classına sahip özelliklere erişimimiz oluyor.


Popup Seçenekleri
Bonus: Map Launcher
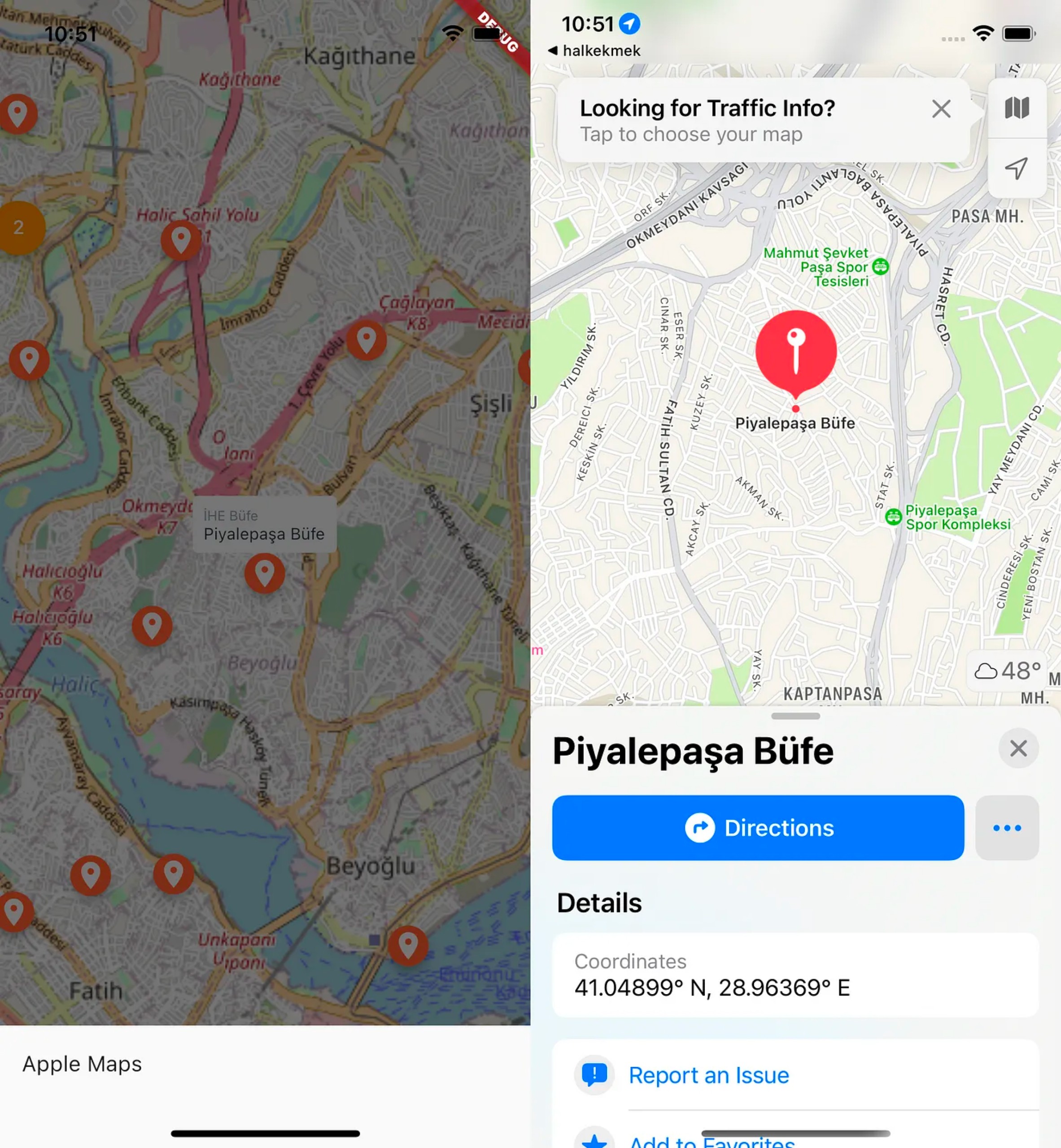
Tüm fonksiyonları tamamladıktan sonra bonus olarak bir paket eklemek istedik. Harita uygulamaları günümüzde sadece konum göstermek için değil ilgili noktaya navigasyon yapmak için de kullanılmaya evrilmekte. Tabi bu aşamada geliştirdiğimiz uygulamaya navigasyon fonksiyonu eklemek maliyetli bir işlem olacaktır. Flutter için yazılmış güzel bir paket olan ‘map_launcher’ projemize dahil oluyor. Paketin amacı telefonumuzda yüklü olan harita uygulamalarını verdiğimiz nokta koordinatları ile açmak. Birkaç satır kod ile bunu başarabiliyoruz.

Map Launcher
Kullandığımız simülatörde yalnızca Apple Haritalar yüklü olduğu için popup’a tıklanıldığında harita uygulamaları listesinde o görünüyor. Uygulama seçildiğinde ilgili uygulamada başlığını verdiğiniz bir pin atılarak uygulama açılır.

Uygulamanın Ekran Kaydı




