Flutter'da Leaflet Harita Entegrasyonu

Flutter’da Harita Entegrasyonu Nasıl Yapılır?
Günümüzde mobil uygulamalarda çeşitli büyüklükte birçok harita bileşeni kullanılmaktadır. Bu anlamda, Google, Yandex, Here, Mapbox gibi ücretli harita sağlayıcıları yanı sıra, açık kaynak projeleri de geliştirilmektedir. Bu makalede, Flutter ile geliştirilen projelerde sıklıkla kullanılan ‘flutter_map’ paketinden bahsedilecektir.

flutter_map, mobil uyumlu interaktif haritalar için açık kaynaklı bir JavaScript kütüphanesi olan Leaflet’in Dart diline entegre edilmiş halidir. Katmanlar haritaya klasik şekilde eklenebileceği gibi, son gelen güncellemeler ile widget olarak da eklenebilmektedir. Bu durum katmanları haliyle haritayı daha geniş bir perspektifte kişileştirmeye olanak sağlar. Bu yazımızda çok derinlere inmeden basit anlamda harita bileşeninin nasıl oluşturulup, katmanlar eklenebileciğini anlatacağız.
Paketin Projeye Eklenmesi
1. ”pubspec.yaml” Dosyasının Düzenlenmesi
pub.dev sayfasından flutter_map kütüphanesinin istediğimiz bir versiyonunu projemize şu şekilde ekliyoruz:

Paketin Projeye Eklenmesi
2. Android Cihazlar için İnternet İzninin Verilmesi
Haritanın görüntülenebilmesi için internete ihtiyacımız bulunuyor. Bu yüzden projemizin manifest dosyasına:
( /android/app/src/main/AndroidManifest.xml ) gerekli izin bilgilerini yazıyoruz.

Android Cihazlar için İnternet İzni
Paketi projemize ekledikten ve gerekli ayarlamaları yaptıktan sonra artık harita bileşenimizi oluşturmaya hazırız.
Harita Bileşeninin Oluşturulması
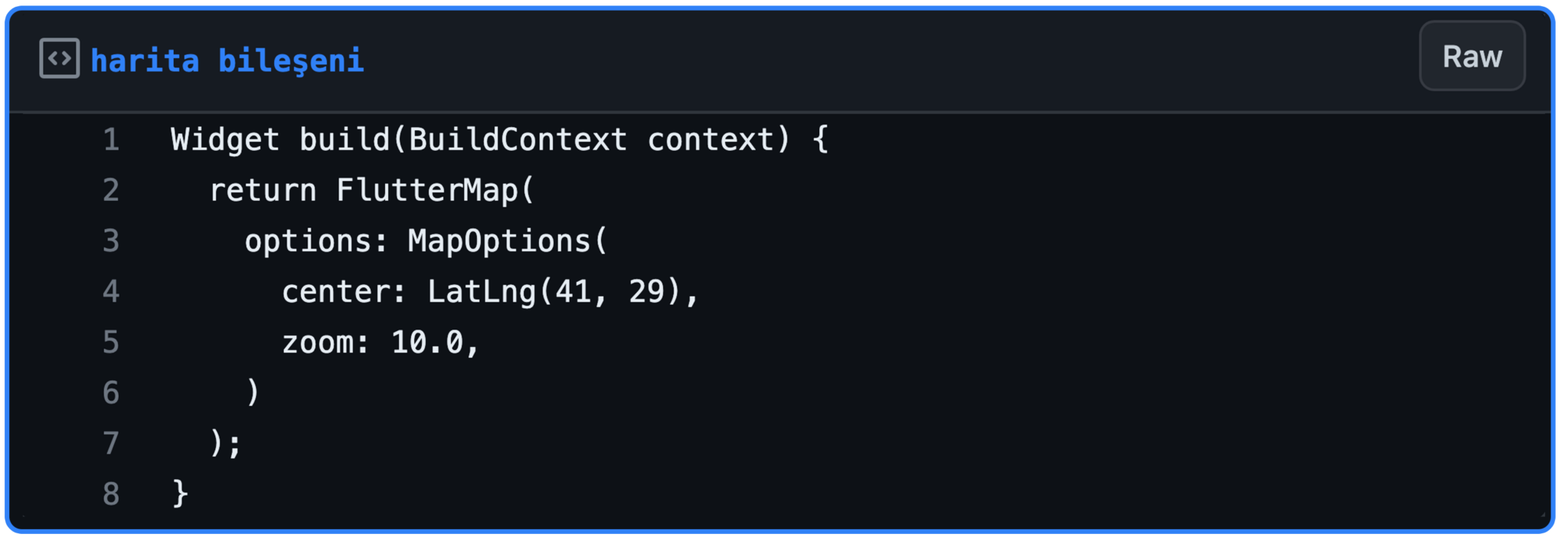
1. Harita Seçenekleri
Bir harita bileşeni oluştururken katmanları eklemeden önce harita seçeneklerini (MapOptions) tanımlamamız gerekiyor. Aşağıda gördüğünüz seçeneklerde haritanın başlangıç noktası (center) için enlem boylam ve zoom seviyesi tanımlanmıştır.

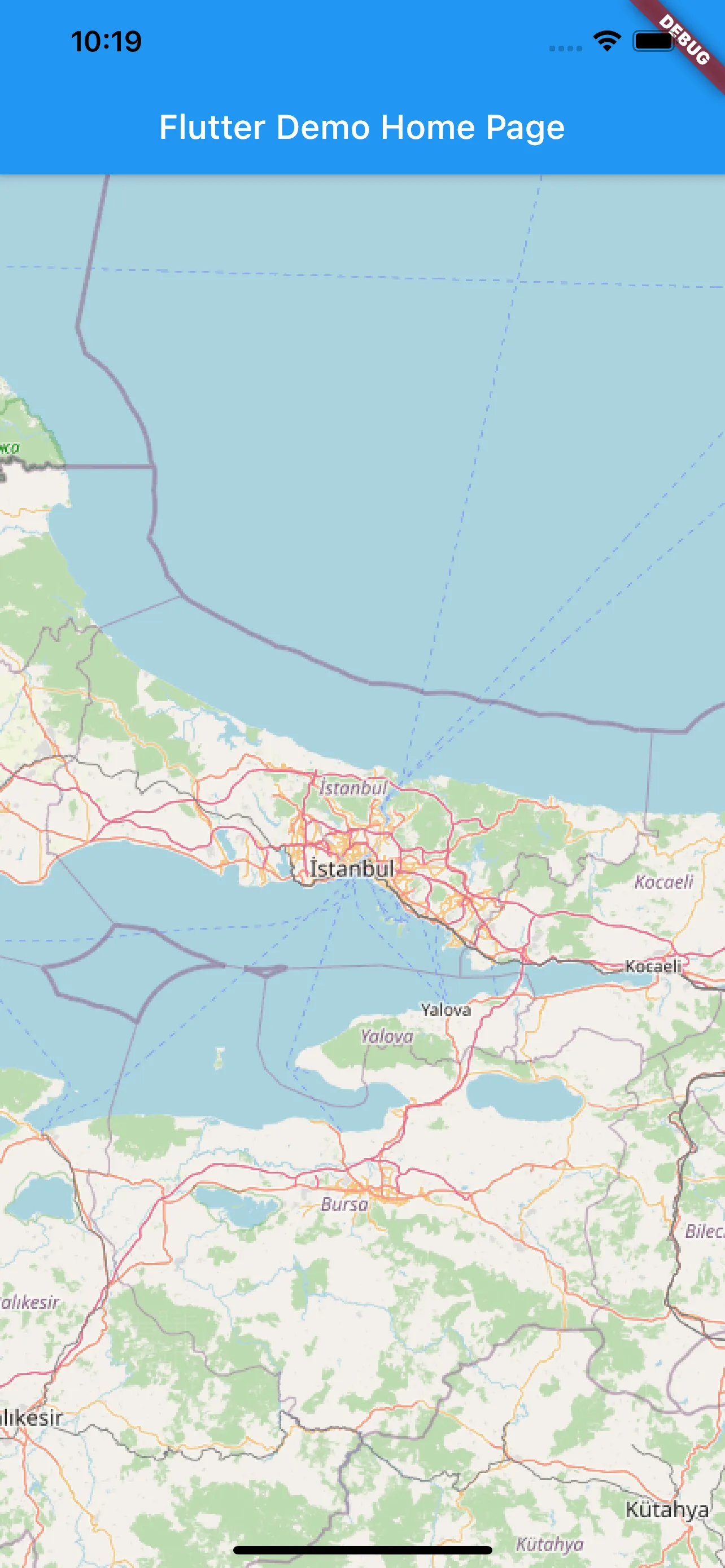
Basit Bir Harita Bileşeni
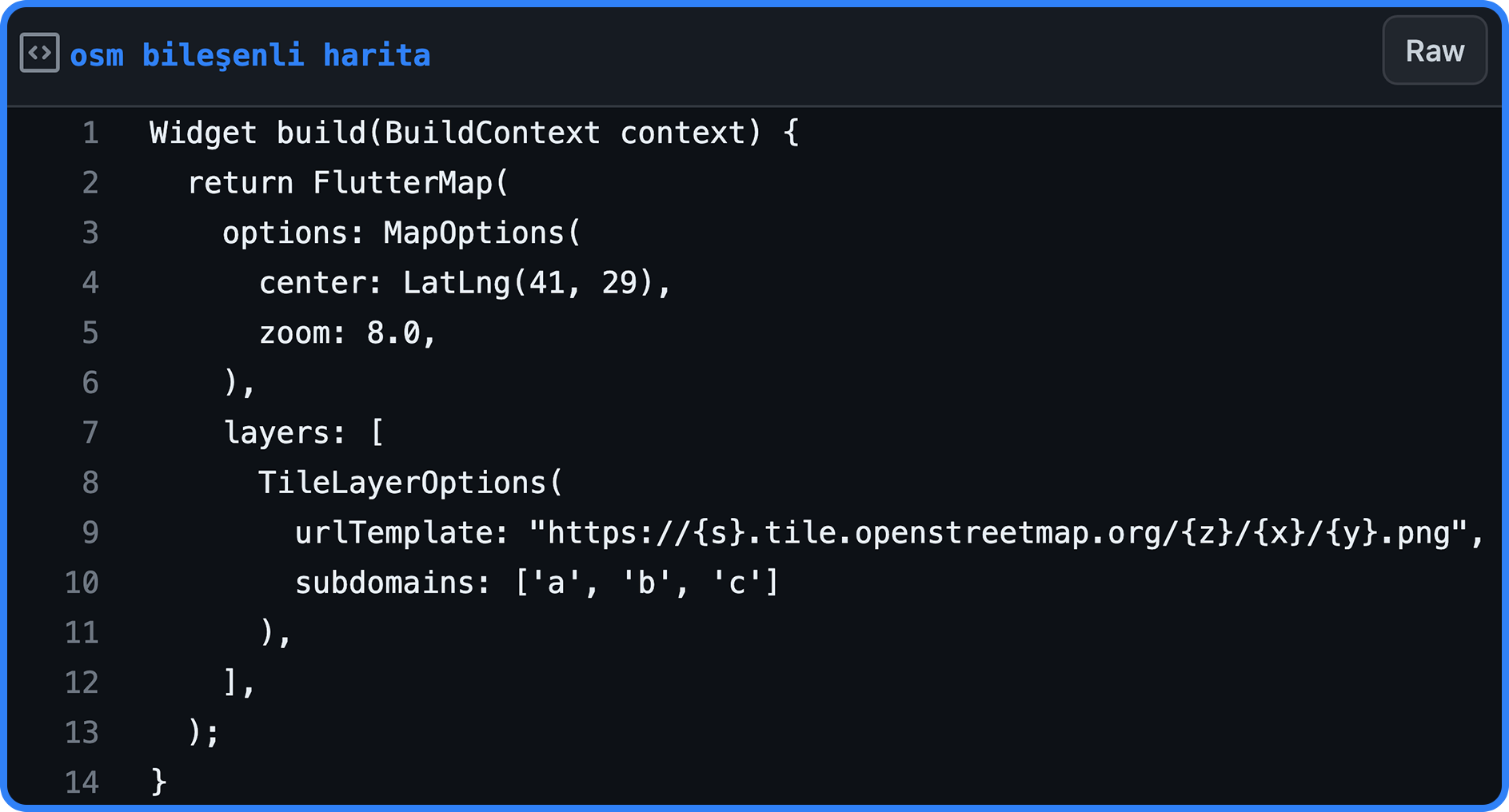
2. Altlık Katmanı Eklenmesi
Öncelikle haritanın daha anlaşılır bir hale gelebilmesi için bir altlık katman eklememiz gerekiyor. Bunun için yine açık kaynak olarak geliştirilen bir harita altlığı olan ‘’Open Street Map’’ kullanacağız.

Open Street Map Altlık Katmanı
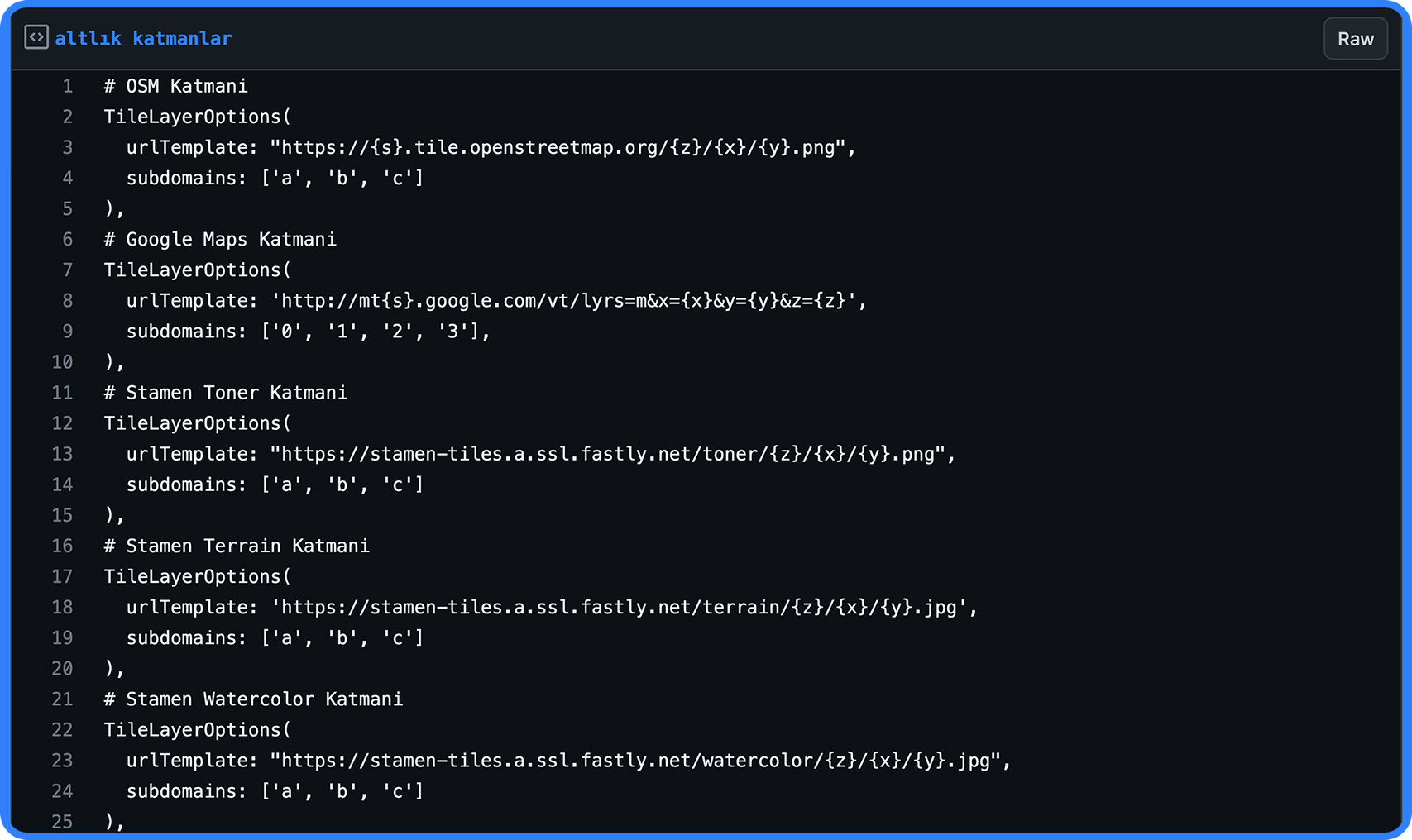
Bu aşamada ‘TileLayer’ olarak yayınlanan diğer altlıkları da kolaylıkla haritamıza eklebiliyoruz. Birkaç ücretsiz altlık katmanı örneği vermek gerekirse:


Ücretsiz Altlık Katmanlar
3. Nokta Katmanı(Marker) Eklenmesi
Nokta katmanı harita üzerinde göstermek istediğiniz enlem ve boylama sahip noktaların gösterimini sağlar. Noktalarımızın gösterimini yaparken widget mantığı ile hareket edeceğimiz için, float action buttondan icona, textten ayrıca bir paketten ekleyeceğimiz widgeta kadar her objeyi tanımlayabiliyoruz. Bu yazımız giriş seviyesi olduğu için FlutterLogo widgetını tanımlamayı tercih edildi.
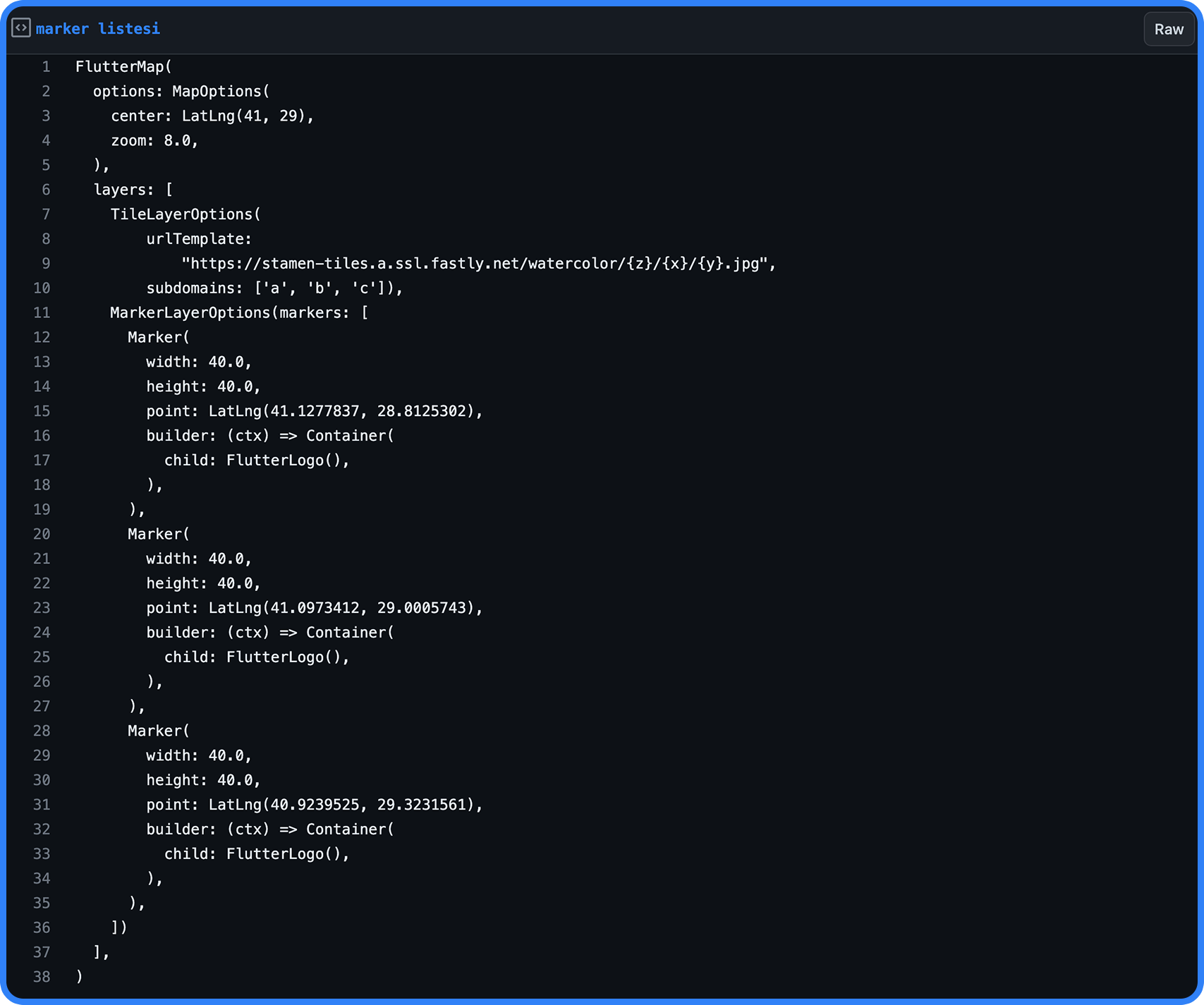
Öncelikle noktalarımızı Marker olarak bir liste içinde tanımlayıp FlutterMap widgetımızın içinde layersın altına MarkerLayerOptionsa eklememiz gerekiyor.

Marker Katmanı ile FlutterMap
Sonuç
Günümüzde konum bilgisi birçok alanda karşımıza çıkmakta ve bu bilginin gösterimini kolaylaştıracak teknolojiler her geçen gün artmaktadır. Her ne kadar ücretli (token veya api key bağımlı) birçok bileşen olduğu gibi açık kaynak bileşenler de bulunmaktadır. flutter_map, basit veya kompleks harita gösterimlerini yapabildiğimiz, tamamen ücretsiz bir paket.
Örnek projeye Github üzerinden ulaşabilirsiniz. Bol ‘widget’lı günler!




